Layout 16: Santa Monica mountains
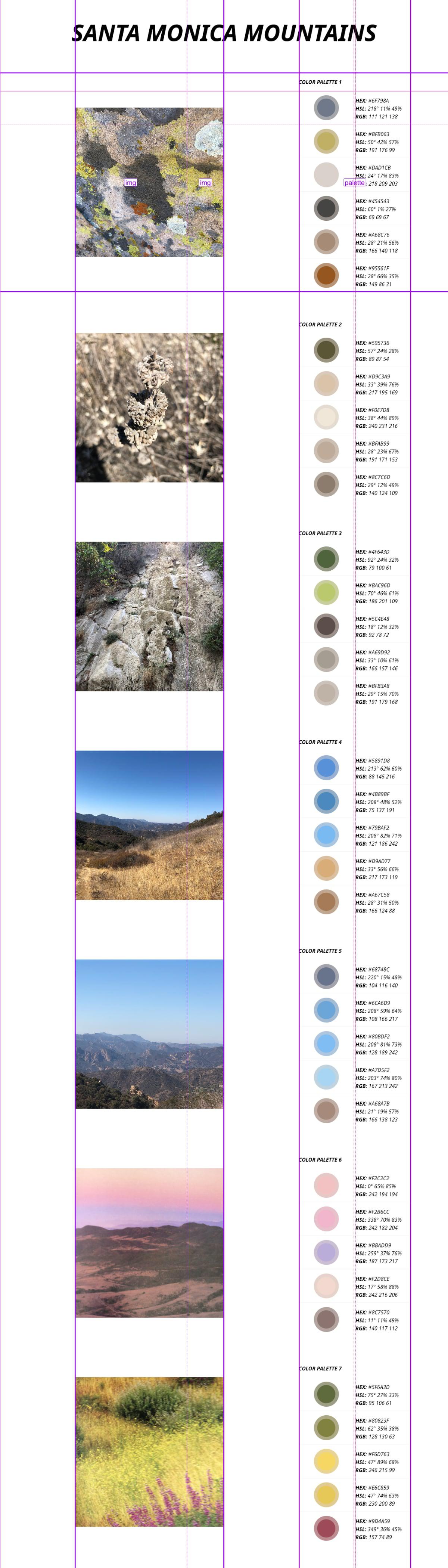
Santa Monica mountains photos with swatch palettes.

Santa Monica mountains photos with swatch palettes.
CSS Code
<style type="text/css">
body {
font-family: 'Noto Sans', sans-serif;
margin: 0;
}
header {
text-align: center;
}
h1 {
text-transform: uppercase;
font-style: italic;
font-size: var(--font-size-x-display);
}
@media (min-width: 48em) {
figure {
margin: 15vh 0;
display: grid;
grid-template-columns: 2fr 3fr 1fr 2fr 3fr 1fr;
grid-template-areas:
". img img . palette .";
}
}
figure>img {
grid-area: img;
}
figure>figcaption {
grid-area: palette;
}
p {
text-transform: uppercase;
font-style: italic;
font-size: var(--font-size);
}
img {
height: 100%;
width: 100%;
object-fit: contain;
}
.swatch {
align-items: center;
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 5px;
border-bottom: 1px solid #efefef;
}
.swatch:last-child {
border-bottom: 0;
}
.swatch>div:first-child {
justify-self: center;
border-radius: 50%;
height: 75px;
width: 75px;
border: 10px solid hsla(24, 17%, 83%, .5);
}
.swatch div:last-child {
height: 100px;
width: 140px;
}
</style>