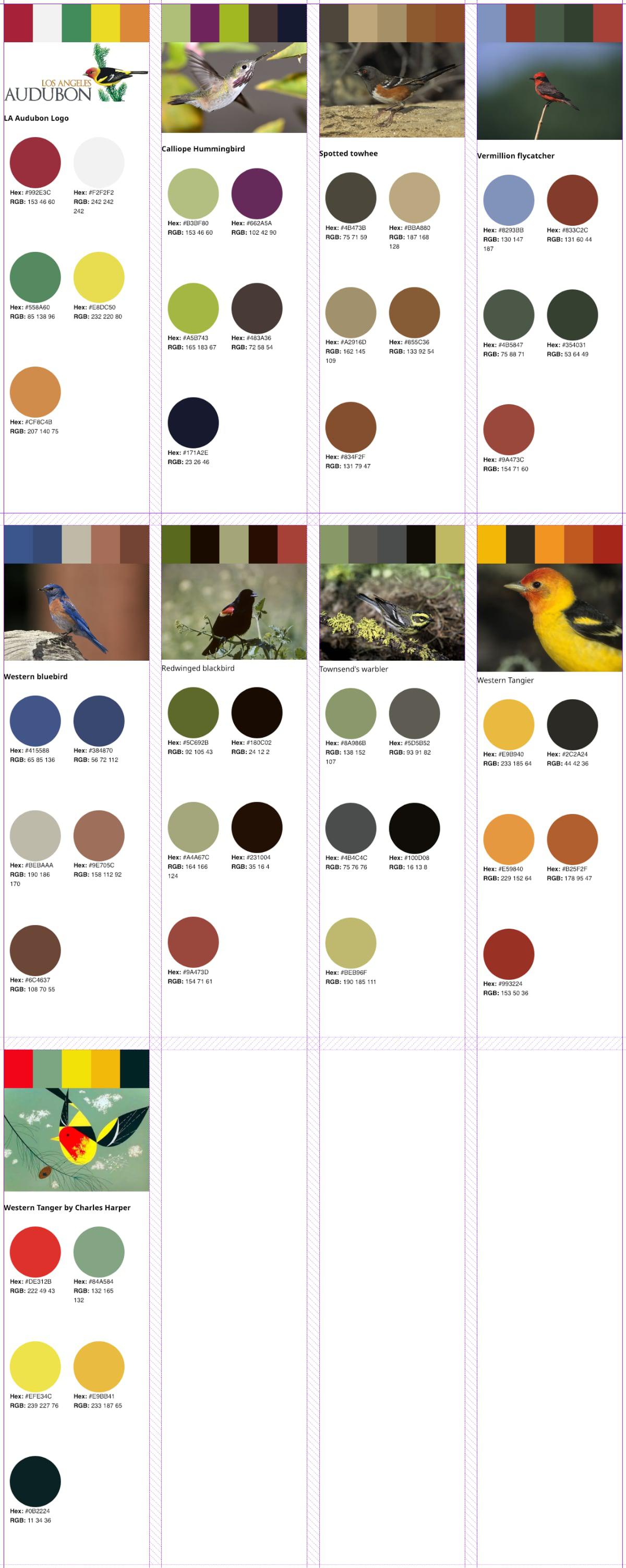
Layout 15: bird swatches
Color swatches generated from photos of local birds as part of design exploration for the Los Angeles Audubon Society website redesign.

LA Audubon color swatches generated using Adobe Capture. Swatches use flexbox and the grid uses minmax set to 300px and 1fr. Good to make it responsive by design.
CSS
body {
font-family: 'Noto Sans', sans-serif;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-template-rows: auto;
grid-gap: 2vw;
}
.palette {
display: flex;
flex-wrap: wrap;
font-family: var(--font-family-condensed);
font-size: var(--font-size-small);
}