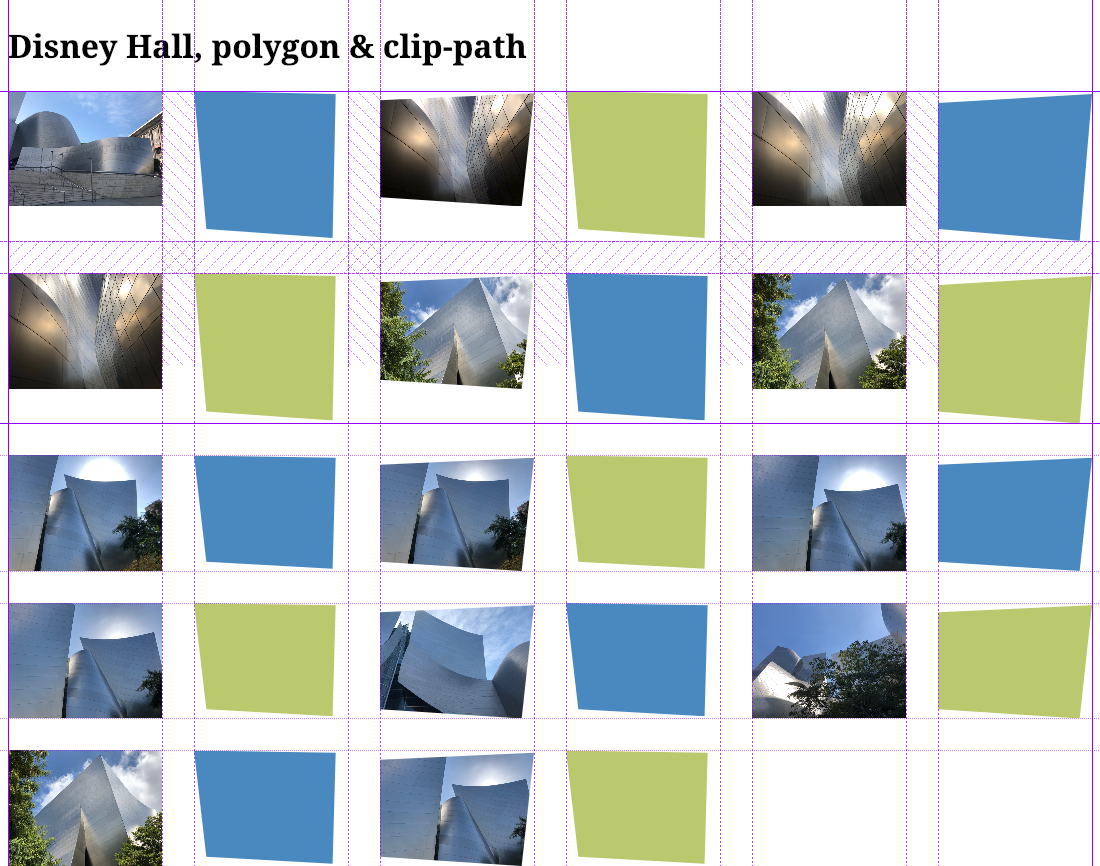
Layout 14: Disney Hall, polygon & clip-path
A fun layout for today includes polygon clip paths and nth-child for faux randomness.

A fun layout for today includes polygon clip paths and nth-child for faux randomness.
CSS
main {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));
grid-template-rows: repeat(auto-fill, minmax(150px, 1fr));
grid-gap: 2rem;
max-height: 100vh;
}
main > * {
clip-path: polygon(10% 2, 92% 0%, 2% 100%);
}
main > :nth-child(2n) {
clip-path: polygon(0% 0%, 92% 2%, 90% 98%, 8% 92%);
}
main > :nth-child(3n) {
clip-path: polygon(0% 8%, 100% 2%, 92% 100%, 0% 92%);
}
main > div:nth-child(2n) {
background: hsl(208 48% 52%);
}
main > div:nth-child(4n) {
background-color: hsl(70 46% 61%);
}