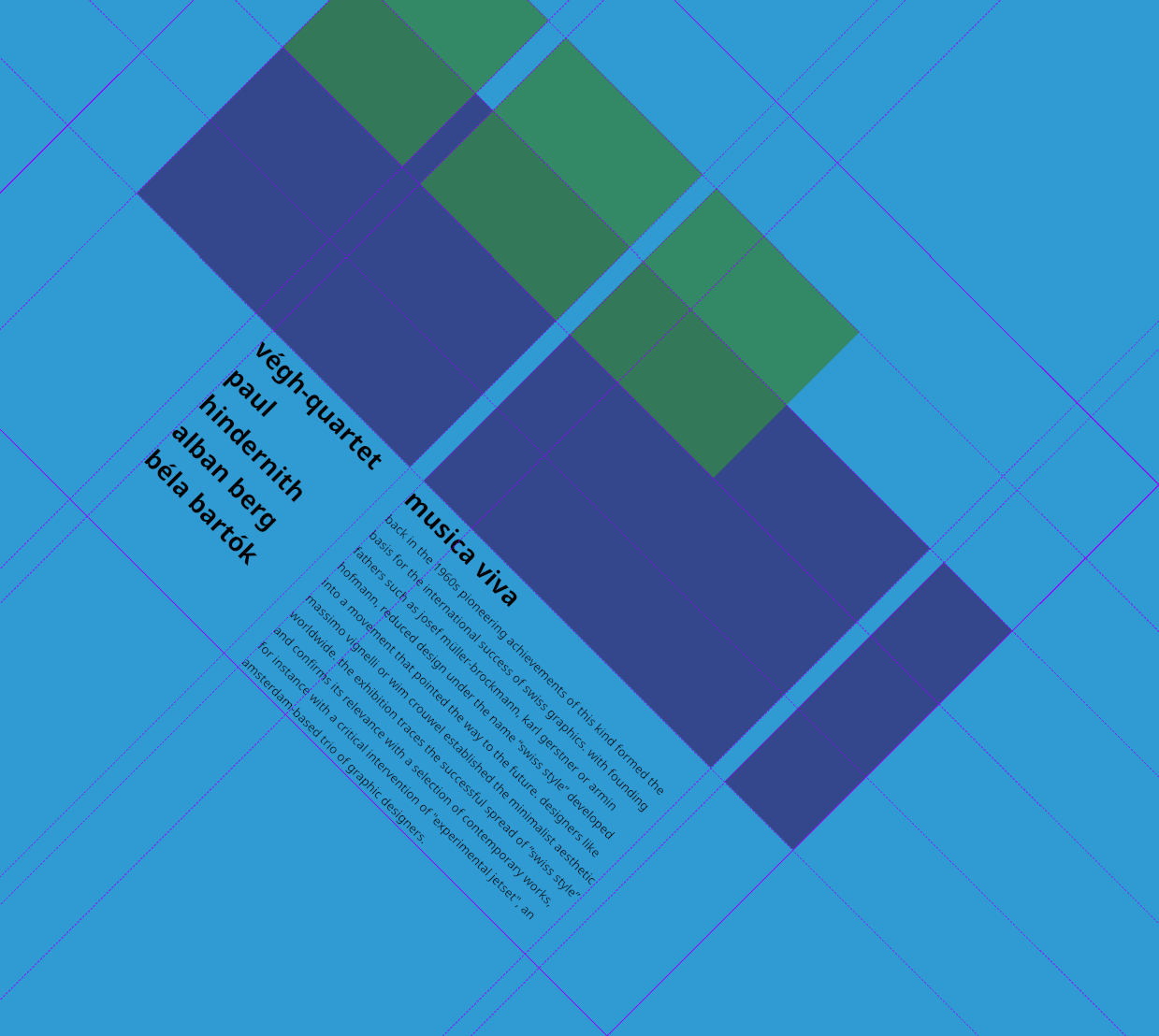
Layout 13: Swiss Poster
Transform a nine-column layout 45 degrees.

Transform a nine-column layout 45 degrees to make a Swiss poster design. Uses cool substring attribute selector.
CSS Code
<style type="text/css">
body {
background: #309ad3;
font-family: 'Noto Sans', sans-serif;
/* 100px 175px 25px 200px 20px 70px 350px 20px 100px; */
display: grid;
grid-template-columns: 9.4339622641509% 16.509433962264% 2.3584905660377% 18.867924528302% 1.8867924528302% 6.6037735849057% 33.018867924528% 1.8867924528302% 9.4339622641509%;
grid-template-rows: repeat(6, 1fr);
max-height: 100vh;
transform: rotate(45deg);
}
[class^="purple"] {
background: #34478c;
height: 100%;
width: 100%;
}
[class^="green"] {
background: #34854b;
height: 100%;
width: 100%;
opacity: .8;
z-index: 1;
}
.green-left {
grid-column: 2 / 3;
grid-row: 2 / 4;
}
.green-center {
grid-column: 4 / 5;
grid-row: 2 / 4;
}
.green-right {
grid-column: 6 / 8;
grid-row: 2 / 4;
width: 50%;
}
.purple-left {
grid-column: 2 / 5;
grid-row: 3 / 6;
}
.purple-center {
grid-column: 6 / 8;
grid-row: 3 / 6;
}
.purple-right {
grid-column: 9 / 11;
grid-row: 3 / 6;
}
.text-left {
grid-column: 4 / 5;
grid-row: 6 / 7;
justify-self: end;
align-content: start;
}
.text-right {
grid-column: 6 / 8;
grid-row: 6 / 7;
}
p {
font-size: var(--font-size-x-large);
font-weight: 700;
padding: 0;
margin: 0;
}
</style>