Layout 12: Greensock Animation and Interaction of Color
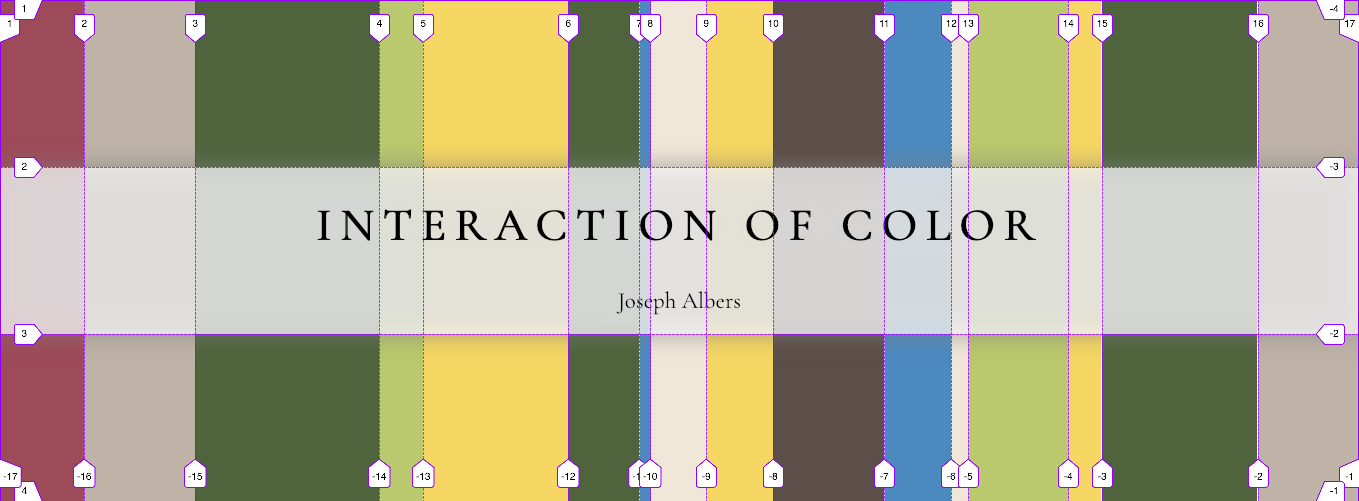
A greensock animation of Interaction of Color by Joseph Alber’s iPad app.

Interaction of Color layout is ambitious. I'm trying to replicate the cover of an iPad app for Josef Alber's classic book. I have one set of color fading into another, but need to still figure out how to make a loop with an array of color values. RIght now it stops after first color iteration, but the iPad app has an infinite loop. Still it looks pretty cool to me as is so I'm posting it as a work in progress.
Code
JavaScript
var swatch = document.getElementById('swatch')
TweenMax.fromTo(
'.swatch:nth-child(1)',
3,
{
backgroundColor: '#5cb2c8',
transform: 'translateY(100vh)'
},
{
backgroundColor: '#9D4A59',
transform: 'translateY(0)'
}
)
TweenMax.staggerFromTo(
'.swatch:nth-child(2), .swatch:nth-child(16)',
2,
{
backgroundColor: '#fe5b5e',
transform: 'translateY(100vh)'
},
{
backgroundColor: '#BFB3A8',
transform: 'translateY(0)'
},
0.7
)
TweenMax.staggerFromTo(
'.swatch:nth-child(3), .swatch:nth-child(6), .swatch:nth-child(15)',
1,
{
backgroundColor: '#e54a46',
transform: 'translateY(100vh)'
},
{
backgroundColor: '#4F643D',
transform: 'translateY(0)'
},
1.4
)
TweenMax.staggerFromTo(
'.swatch:nth-child(4), .swatch:nth-child(13)',
2,
{
backgroundColor: '#a2838c',
transform: 'translateY(100vh)'
},
{
backgroundColor: '#BAC96D',
transform: 'translateY(0)'
},
0.9
)
TweenMax.staggerFromTo(
'.swatch:nth-child(5), .swatch:nth-child(9), .swatch:nth-child(14)',
3,
{
backgroundColor: '#ff817f',
transform: 'translateY(100vh)'
},
{
backgroundColor: '#F6D763',
transform: 'translateY(0)'
},
0.9
)
TweenMax.staggerFromTo(
'.swatch:nth-child(7), .swatch:nth-child(11)',
3,
{
backgroundColor: '#70504e',
transform: 'translateY(100vh)'
},
{
backgroundColor: '#4B89BF',
transform: 'translateY(0)'
},
0.9
)
TweenMax.staggerFromTo(
'.swatch:nth-child(8), .swatch:nth-child(12)',
3,
{
backgroundColor: '#454543',
transform: 'translateY(100vh)'
},
{
backgroundColor: '#F0E7D8',
transform: 'translateY(0)'
},
0.4
)
TweenMax.fromTo(
'.swatch:nth-child(10)',
3,
{
backgroundColor: '#4F643D',
transform: 'translateY(100vh)'
},
{
backgroundColor: '#5C4E48',
transform: 'translateY(0)'
}
)
CSS
<style type="text/css">
body {
font-family: 'Cormorant Garamond', serif;
font-size: var(--font-size-large);
display: grid;
/* grid-template-columns: 74px 100px 165px 42px 130px 64px 10px 50px 64px 100px 60px 15px 90px 30px 140px 90px; */
grid-template-columns: 6.1475409836066% 8.1967213114754% 13.524590163934% 3.2786885245902% 10.655737704918% 5.2459016393443% 0.81967213114754% 4.0983606557377% 4.9180327868853% 8.1967213114754% 4.9180327868853% 1.2295081967213% 7.3770491803279% 2.4590163934426% 11.475409836066% 7.3770491803279%;
grid-template-rows: repeat(3, 1fr);
position: relative;
margin: 0;
}
header {
background-color: rgba(255, 255, 255, 0.7);
filter: drop-shadow(0 0 0.75rem gray);
grid-column: 1 / 17;
grid-row: 2 / 3;
position: absolute;
width: 100vw;
height: 100%;
z-index: 1;
display: flex;
flex: 1;
flex-direction: column;
align-items: center;
justify-content: center;
}
h1 {
margin-bottom: 0;
text-align: center;
text-transform: uppercase;
letter-spacing: 0;
animation: expanding-text 3s ease-in forwards;
}
@keyframes expanding-text {
0% {
letter-spacing: 0;
opacity: 0;
}
/* 80% {
letter-spacing: .6rem;
opacity: 1;
} */
100% {
letter-spacing: .5rem;
opacity: 1;
}
}
.swatch {
height: 100vh;
grid-row: 1 / -1;
}
.swatch:nth-child(1) {
background: #5cb2c8;
}
.swatch:nth-child(2),
.swatch:nth-child(16) {
background: #fe5b5e;
}
.swatch:nth-child(3),
.swatch:nth-child(6),
.swatch:nth-child(15) {
background: #e54a46;
}
.swatch:nth-child(4),
.swatch:nth-child(13) {
background: #a2838c;
}
.swatch:nth-child(5),
.swatch:nth-child(9),
.swatch:nth-child(14) {
background: #ff817f;
}
.swatch:nth-child(7),
.swatch:nth-child(11) {
background: #70504e;
}
.swatch:nth-child(8),
.swatch:nth-child(12) {
background: #9e767d;
}
.swatch:nth-child(10) {
background: #0495b3;
}
</style>