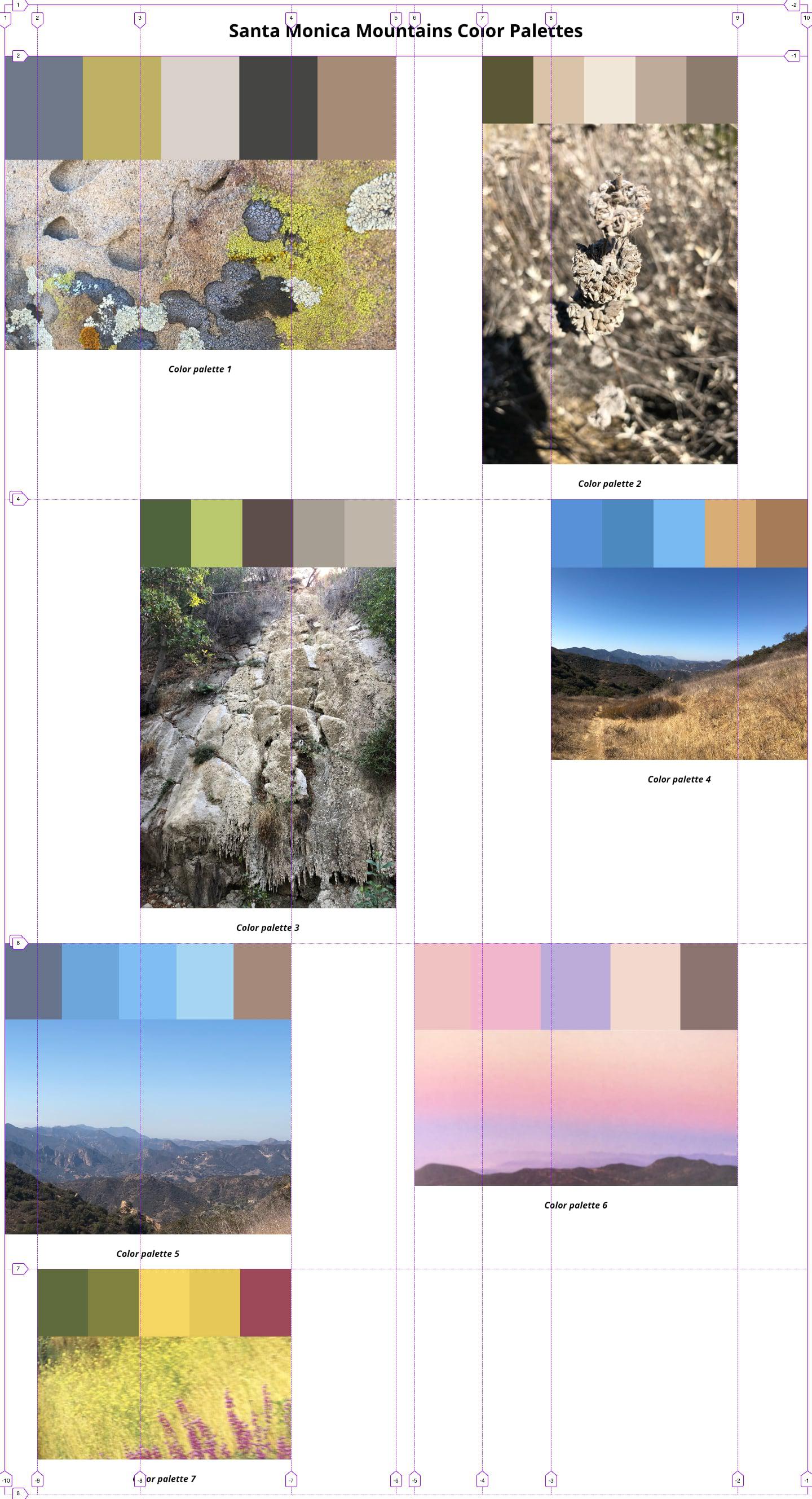
Layout 10: Santa Monica mountains color palettes
The grid uses widths and is nine columns. Some simple math to generate the various column widths.

I took these photos with my iPhone and the Adobe capture app to generate these color palettes from the Santa Monica mountains. The grid uses widths and is nine columns. Some simple math to generate the various column widths.
I switched to a Mozilla screen capture add-on so you can view the grid on the page photo.
CSS code
<style type="text/css">
/* Total width of design = 1290px
Total column width = 54px
54 of 1290 as a percentage = 54/1290*100 = 4.186046512% */
body {
font-family: 'Noto Sans', sans-serif;
display: grid;
grid-template-columns: 4.06504065% 12.814556717% 18.81533101% 13.008130081% 2.322880372% 8.439798684% 8.594657375% 23.228803717% 8.713372048%;
grid-template-rows: auto;
}
header {
grid-row: 1;
grid-column: 1 / -1;
text-align: center;
}
figure {
margin: 0;
object-fit: cover;
width: 100%;
}
figcaption {
font-weight: bold;
font-style: italic;
text-align: center;
}
img {
max-width: 100%;
}
figure:nth-of-type(1) {
grid-column-start: 1;
grid-column-end: 5;
grid-row: 2;
}
figure:nth-of-type(2) {
grid-column-start: 7;
grid-column-end: 9;
}
figure:nth-of-type(3) {
grid-column-start: 3;
grid-column-end: 5;
grid-row-start: 4;
}
figure:nth-of-type(4) {
grid-column-start: 8;
grid-column-end: 10;
grid-row-start: 4;
}
figure:nth-of-type(5) {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 6;
}
figure:nth-of-type(6) {
grid-column-start: 6;
grid-column-end: 9;
grid-row-start: 6;
}
figure:nth-of-type(7) {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 7;
}
</style>