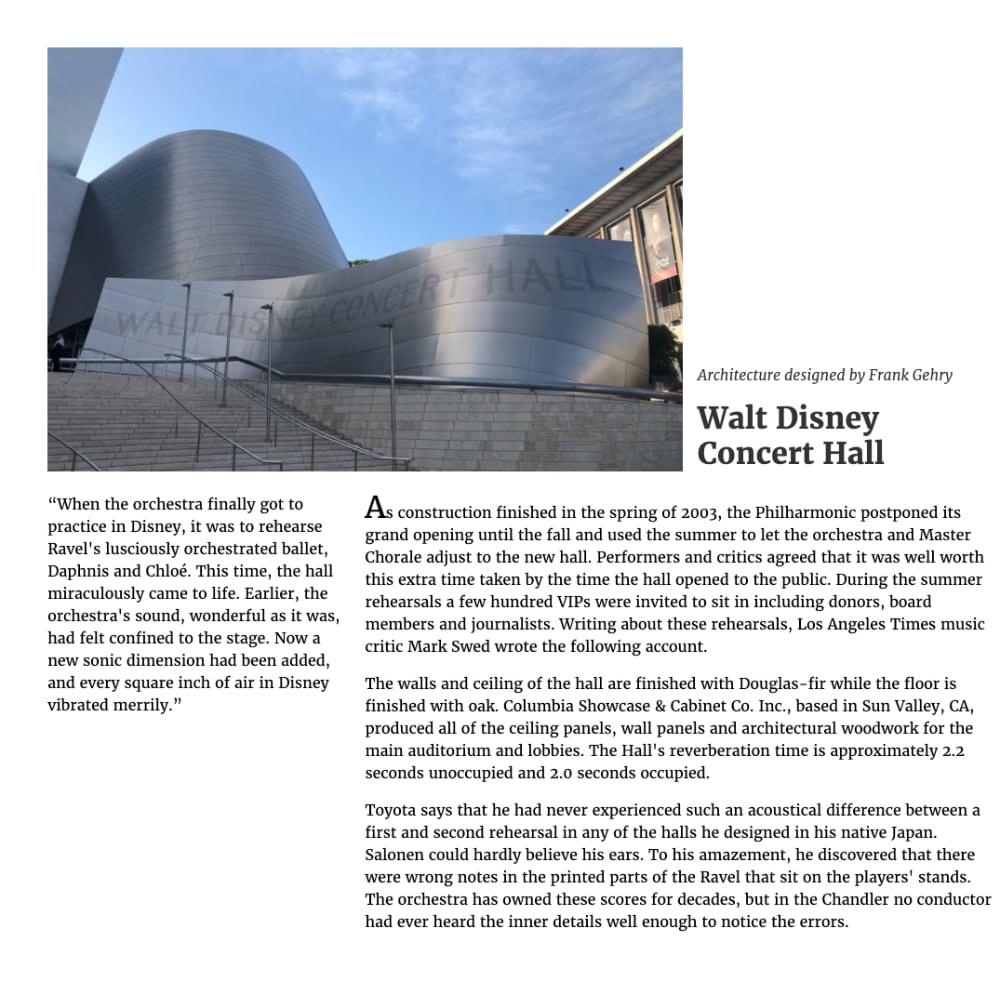
Layout 7: Walt Disney Concert Hall
I like how this layout turned out. What is a simple grid offers visual interest.

I like how this layout turned out. What is a simple grid offers visual interest.
Code sample
<style type="text/css">
body {
font-family: 'Merriweather', serif;
display: grid;
grid-template-columns: 1fr, 4fr;
grid-template-areas:
"header caption"
"image image"
"text text";
grid-column-gap: 2vw;
grid-row-gap: 1vh;
margin: 5vw;
}
@media (min-width: 48em) {
body {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-areas:
"image image header"
"caption text text";
grid-column-gap: 0px;
grid-row-gap: 1vh;
margin: 5vw;
}
}
header {
grid-area: header;
align-self: end;
}
header {
color: #333;
padding-left: 1em;
}
header h1 {
margin: 0;
line-height: 1.2;
}
header p {
margin: 1em 0;
font-style: italic;
}
figure {
display: contents;
}
img {
grid-area: image;
max-height: 100%;
object-fit: cover;
width: 100%;
}
figcaption {
grid-area: caption;
padding: 1em 1.2em 1em 0;
}
article {
grid-area: text;
}
article p:first-of-type::first-letter {
font-size: 200%;
line-height: 1;
}
</style>